Portfolio
Here are some of my projects. They were mostly developed during my twelve weeks of intensive bootcamp
training at UNC Charlotte. This portfolio website was developped using HTML5, CSS and Bootstrap 4.
To view more projects, visit my
github repository.

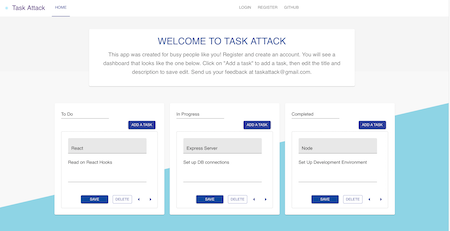
Task-Attack: Deployed | Repository
Full Stack Application developed using React and Material UI (Front-End), Node, Express and MongoDB (Back-End). Deployed on Heroku. It is a final group project. I developed the front-end.
This is a kanban board type app developed as final group project. It allows users to organize tasks for multiple projects as they complete different aspects of it. They'll be able to track the items they've completed and what's left as well as items they'd like to add one day in the future.

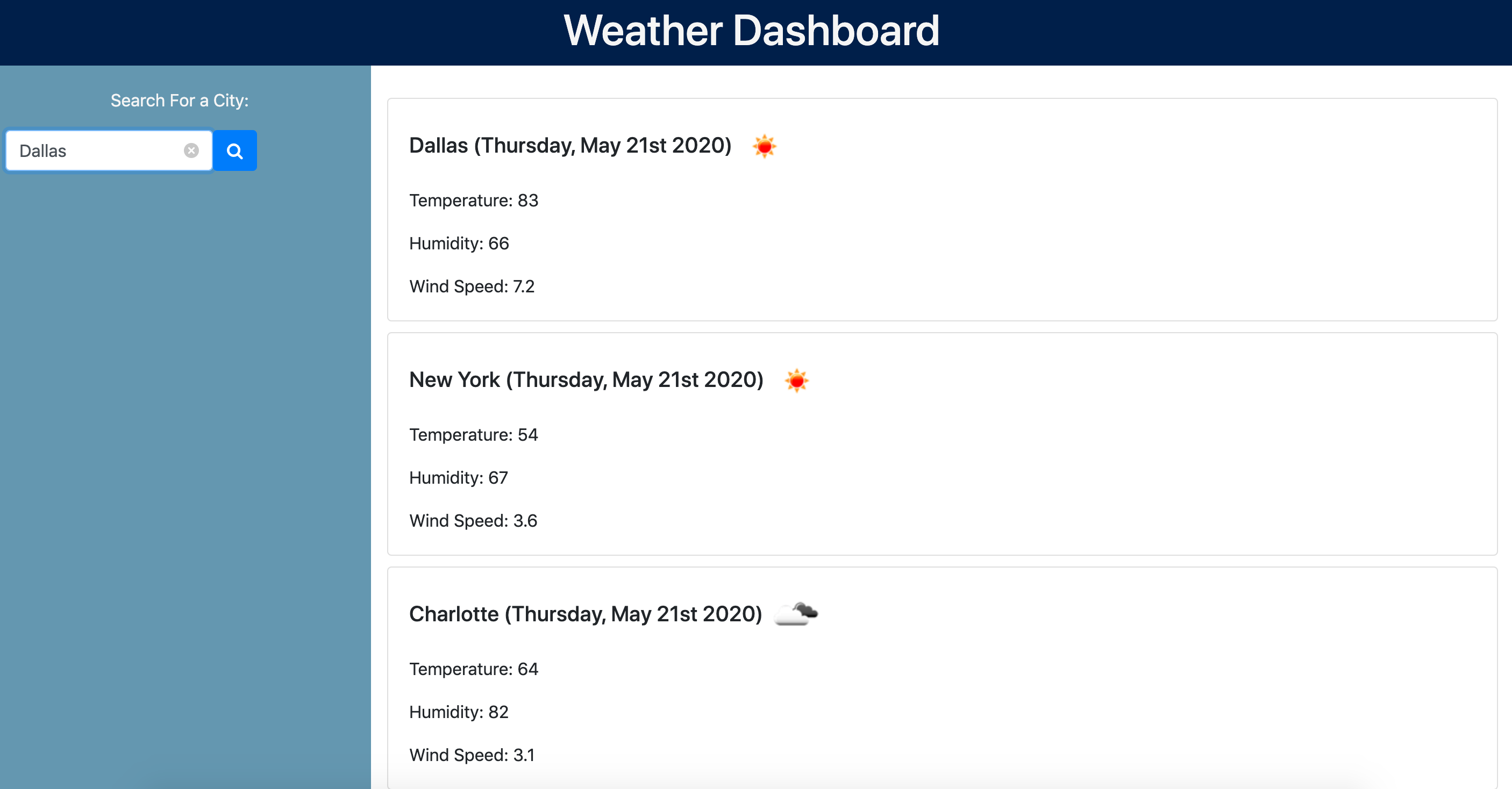
Weather Planner: Deployed | Repository
Application developed using Html, CSS, Javascript, JQuery, API and AJAX.
This is a weather dashboard application with search functionality to find current weather conditions - temperature, humidity and wind speed - for multiple cities on a given day. It uses https://openweathermap.org/ API.

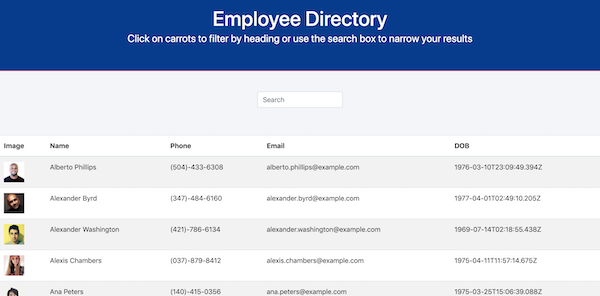
Employee Directory: Deployed | Repository
Application developed using React and Bootstrap. Deployed on Heroku.
This application displays a list of employees with data pulled from JSON file generated from https://randomuser.me/api. It allows an alphabetical sort of the name column.

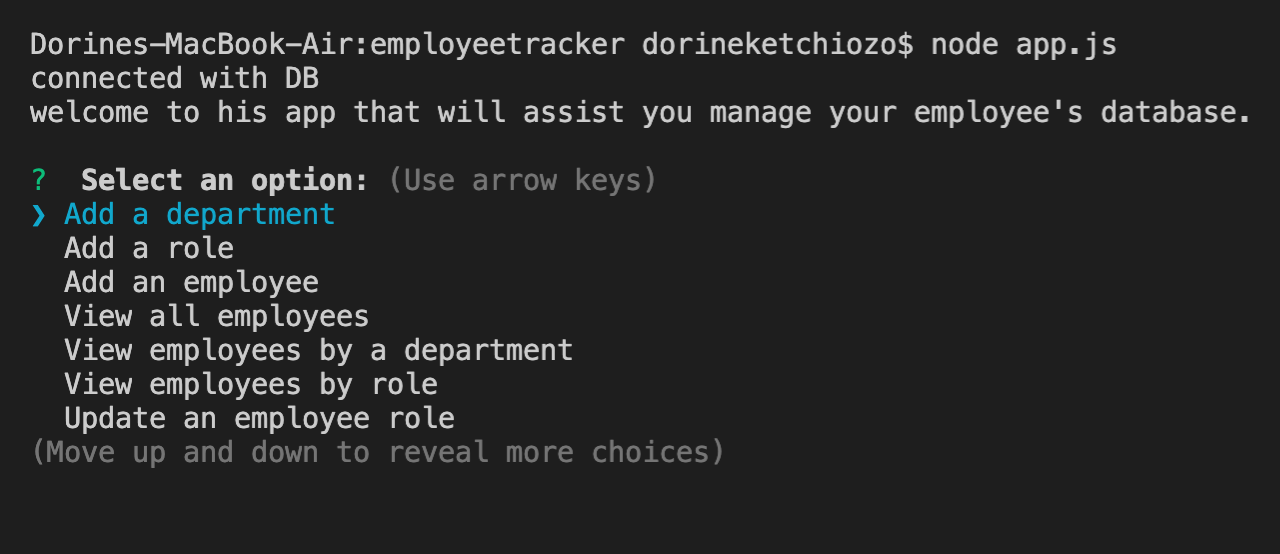
Team Profile Generator: Repository
Application developed using Node CLI, HTML and TDD.
This app takes in information about employees on the command line, and generates an HTML webpage that displays summaries for each person. The classes where written using a TDD approach. All classes passed the given tests.

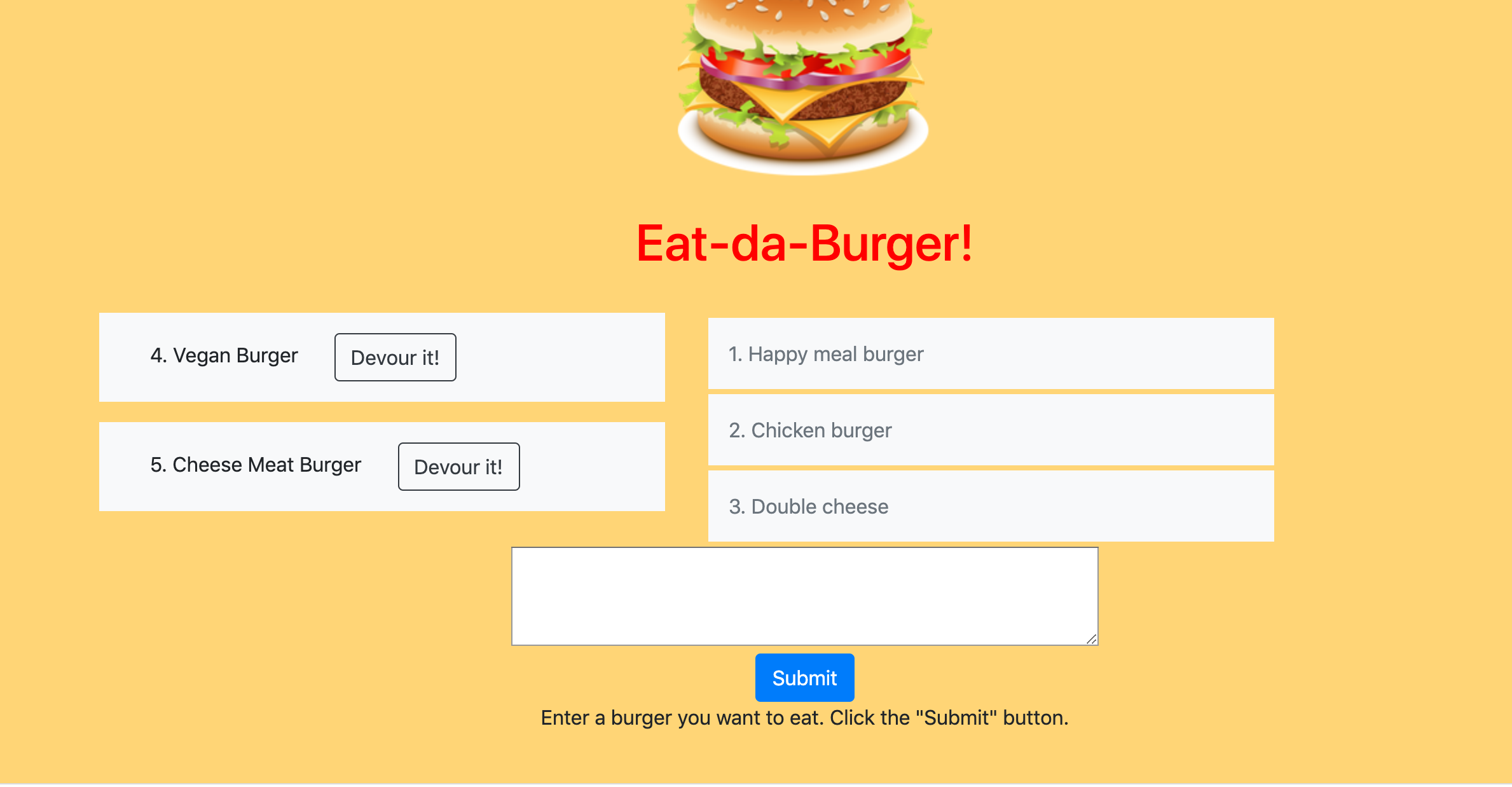
Eat-da-Burger! Deployed | Repository
Application developed using MySQL, Node, Express, and Handlebars. Deployed on Heroku.
Eat-Da-Burger! is a restaurant app that lets users input the names of burgers they'd like to eat. Whenever a user submits a burger's name, the app displays the burger on the left side of the page -- waiting to be devoured. Each burger in the waiting area also has a Devour it! button. When the user clicks it, the burger moves to the right side of the page. All burgers are saved in the database.